問題点とテクニック
ここではWindows 95/NT4.0以降のMicrosoft (R) ペイント(以下ペイント)で、1°単位の任意の角度で回転させる方法について、実用上の問題点やテクニックを説明します。前ページで説明した手順は以下のようなものでした。
もしくは逆でも同様です。
前者はθがプラスで反時計回り、マイナスで時計回り。後者はその逆です。
目次
余弦について
Windows上での操作ですので、 cosθ の計算は「電卓」の関数電卓モードを使えば簡単に計算できます。ただ、よく使いそうな角度については覚えておくと便利でしょう。学生時代に三角関数なんて人生で何の役にも立たないと思った方も少なくなさそうですが、意外に役立つこともあるんですね。
角度 | cosθ | 1/cosθ | 備考 |
5°以下 | 100% | 100% | 9°以下なら差は±1%に収まるので伸縮しなくていいかも。 |
15° | 97% | 104% | |
30° | 87% | 115% | |
45° | 71% | 141% | 2の平方根=1.414…と、その半分=0.707…に由来。 |
0°から5°までは cosθ =1.00ですので、5°以下の回転では cosθ を覚える必要はなく、縦横に傾けるだけで回転できます。とは言え、傾き処理は角度に合わせてドット単位でずれていくだけですので、ごく小さな角度に傾けても段々畑のようになるだけですので、1°や2°程度の微調整には向かないと思われます。
とりあえず15°と30°と45°の3つを覚えておけば、それぞれに追加で±5°回転することで5°きざみの回転を行うことはできるでしょう。もちろん回転を繰り返せばそれだけ誤差が蓄積しますので、基本的には一度の回転で目的の角度に回転させたほうが良いのですが。
また45°を超える場合はあらかじめ目的の角度に最も近い90°回転を行うことで、±45°未満の回転として処理したほうが誤差が少ないと思います。
…と言いますか、±75°を超えると cosθ と 1/cosθ が25%から400%の範囲に収まらないですから、ペイントではそのような極端な伸縮(サイズ変更)を直接指定することができないようです。
誤差とジャギーの問題と対策
ペイントの「伸縮と傾き(サイズ変更と傾き)」は整数ドット単位の変換で、伸縮(サイズ変更)のパーセンテージ(%)や傾きの角度(°)も整数単位でしか指定できませんから、基本的に誤差が出ます。また(入力は2回でも)内部的には3回の変換を繰り返しているわけですから、必ず誤差が蓄積します。したがって回転後の画像はあまり綺麗ではない可能性が高いです。他のソフトの回転処理でも多少画像がぼやけた感じになるのが普通ですのである程度は仕方ないのですが、ペイントの場合はドット単位での処理が基本ですので、そのぶんジャギーが発生しやすいです。特に線画などベタ塗りの明瞭な線はブラシのようにかすれてしまいますので、どちらかといえば写真などのアナログ画像に向いているかもしれません。また1ドット幅の細い線などは縮小処理の際にかすれたり、潰れて消えてしまう可能性があります。回転処理の理屈は難しくないのにペイントでは90°単位の回転しか実装されなかったのは、そのあたりの事情もありそうです。あらかじめ縦横を2倍から4倍程度に伸長してから回転させ、回転後に元のサイズに縮小するようにするとドットのブレが少ないかもしれません。特にXP以降のペイントでは滑らかに伸縮する機能が追加されていますので、伸縮に付随する誤差は抑えられると思います。
ただし後述のように大きすぎる画像は正常に変換できない場合がありますので、その場合は分割して回転させてから結合するなどの工夫が必要です。XP以降で滑らかに伸縮していた場合は背景や余白との境界もぼやけてしまう可能性がありますますので、他の画像に切り貼りする場合は境界の処理が面倒になるかもしれません。なおWindows 2000のペイントでも条件は不明ですが画面全体を対象に伸縮処理した場合に何故かアナログ写真のようににぼやけて処理される場合があるようです。これをXP以降の滑らかな伸縮がわりに利用できるかもしれませんが、鮮鋭さ加減や、明るさ(ガンマ)などがずれていくことがあるようです。
大きな画像で陥りやすい問題
選択範囲を回転させる場合に角度が大きいほど選択範囲が余分に広がりますから、選択範囲がキャンバス外にまで広がる場合があります。この状態で縮小を行うと選択範囲の左上に縮小される関係上、選択範囲全体がキャンバス外に飛び出して見えなくなってしまう可能性があります。その場合は慌てず、内部的には選択状態のままですので、[CTRL+X]や[CTRL+C]でコピー操作してからキャンバス内に貼りなおすことができます。
これに対し、画像全体を回転させた場合には自動でキャンバスが広がりますので、余分な余白が発生します(後述)。そのため、回転のたびにキャンバスサイズを調整する必要があるかもしれません。また細かい条件は不明ですが、数千ドットに達するような巨大な画像を傾けてさらにキャンバスが広がった場合、なぜかキャンバスサイズが小さくなって画像の一部が失われることがあるようです。桁あふれか何かのバグでしょうか?
処理の順番で誤差低減?
同じ方向に回転させる場合であっても、「最初に垂直方向に傾ける手順」と「最初に水平方向に傾ける手順」で、誤差の出る方向が異なってきます。・「最初に垂直方向に傾ける手順」の場合、角度はプラス指定で反時計回り、マイナス指定で時計回り。
・「最初に水平方向に傾ける手順」の場合、角度はプラス指定で時計回り、マイナス指定で反時計回り。
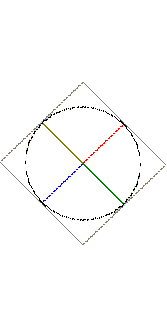
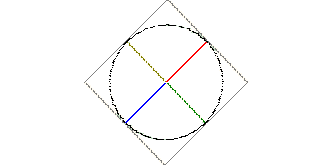
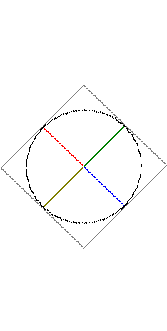
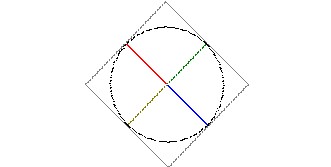
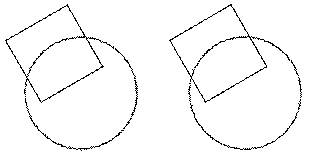
…ですので、その4種類の回転について実例を見ていきましょう。いずれも同じ画像を回転させたものです。





同じ方向に回転させる場合であっても、最初に傾ける方向によって誤差の出やすい方向が異なる様子が見て取れます。傾けた線を更に傾ければ、それだけ誤差が蓄積します。しかし最初に傾ける方向に平行な線であれば、最初の傾きでは傾きませんので、誤差は蓄積しません。例えば回転前における縦方向の線(図では赤・青の線)を綺麗に見せたいときは、最初に縦方向に傾けたうえで、最後に横方向に傾けるという順番のほうが良さげです。逆に、回転前の横方向の線(図では黄土色・緑色の線)を綺麗に見せるには、最初に横方向に傾けたうえで、最後に縦方向に傾ける順番になります。状況によって使い分けると良いでしょう。
ちなみにこの4例では画像全体の傾きで生じる余白を削らずにそのまま残し、枠線を付けています。最後に傾ける方向に余白が伸びやすいことも分かると思います。
誤差の少ない角度?
一方で、cosθ と 1/cosθ について、パーセンテージ=小数点以下2桁に四捨五入したときに両方とも端数が少ない角度を優先的に使用するのも手でしょうか。5°以下というのも実は端数の面で言えばかなり少ないです。6°以上45°以下で端数が比較的少ないのは8°14°35°44°あたりでしょうか。20°台はどれも端数が多めですが、27°が一番マシな部類でしょうか。%単位での誤差(絶対値)
角度 | cosθ | 誤差 |
| 角度 | 1/cosθ | 誤差 |
8 ° | 99% | 0.0268% |
| 8 ° | 101% | 0.0172% |
14° | 97% | 0.0296% |
| 14° | 103% | 0.0614% |
27° | 89% | 0.1007% |
| 27° | 112% | 0.2326% |
35° | 82% | 0.0848% |
| 35° | 122% | 0.0775% |
44° | 72% | 0.0660% |
| 44° | 139% | 0.0164% |
* 伸縮率は1%単位に四捨五入するので、誤差は最大で0.5%未満となります。
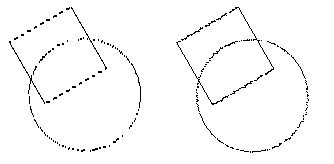
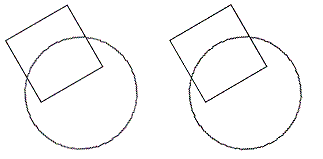
しかし端数が少なければそれだけで良いというわけではありません。例えばcos 60°=50%ちょうど(逆数は200%ちょうど)ですから、60°の回転に端数はありません。しかしだからといって(90°回転を併用して)30°回転の代わりにしたらどうなるかを示します。

できるだけ「誤差の出やすい方向」が近くなるように傾けていますが、
回転させる角度が違うので完全には同じになっていないかもしれません。

90°- 30°の回転と比べて、60°回転のほうは確かにドットの不自然なばらつきがやや少なくなったようにも見えます。その反面、誤差の出やすい方向において線のかすれが多く出ています。
傾ける角度が大きい場合、それだけcosθ は小さく、その分だけ縮小しなければならないため、細い線がつぶれてかすれたり消えたりしやすくなるのです。
上記はモノクロ画像のドット単位での変換例ですが、一方でカラー画像として滑らかに伸縮(サイズ変更)した場合は、かすれるというよりぼやけやすいようです。

いずれにしても大きすぎる角度で直接回転させるのはあまり良くないようですので、状況にもよりますが多くの場合では45°以下の回転を優先したほうが良さそうです。
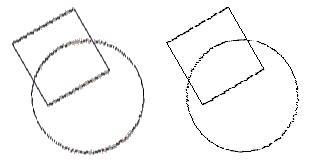
これらの線がかすれたりぼやけたりする原因は、回転操作に縦横どちらかの縮小操作が入ることに由来します。前述のように、あらかじめ拡大した画像に対して回転を行えば縮小の影響を抑えて回転できるでしょう。そして回転後の画像を元のサイズに縮小することで、だいぶ誤差を抑えられるようです。
上はモノクロ2値、下はカラーで滑らかに伸縮(サイズ変更)を行った場合。


当初の例と比べればそれなりに線が綺麗に出ているようにも見えます。ある程度の解像度がある写真などのアナログ的でフルカラーの画像であれば多少ぼやけても目立たないでしょうから、それなりに実用的に回転できるのではないでしょうか。
おわりに
ペイントの「伸縮と傾き(サイズ変更と傾き)」にある四つの変換を組み合わせることで回転に相当する変換ができることは、これら「伸縮(サイズ変更)」と「傾き」と「回転」がいずれも高校数学で言う一次変換であることからも目星が付いていました。行列方程式を解けばその手順も分かります。もう8年くらい前の話ですが、さすがに私は現役の受験生ではありませんでしたので、久々に解いてみたら一日がかりでした。そもそも変換の順番は上記のように傾きを最初と最後に持ってこないと傾ける角度が変わってしまい、計算が複雑になってしまいます。当初そのことになかなか思い当たらず、角度を変えずに変換する手順を導くまでには実に三日を要しました(汗)。最初に「少し考えれば分かる」などと偉そうなことを言ったのは相当な大口だったことをお詫びいたします(ぉぃ)。ただどのみち無理矢理回転させたとしても誤差やジャギーの問題からドット単位で調整が必要になりますので、本格的な絵を作ろうとすれば、結局はペイント本来のドット編集に専念することになるでしょう。
何にせよOS標準のアクセサリは、多くの環境で使用できるという利点があります。共用のPCを一時利用する際には勝手にアプリをインストールすることが禁止されていることがありますので、標準のアクセサリにも使い慣れておくと、いざというとき役に立つかもしれません。そんな機会があれば幸いです。
by KAZZEZ
TOPへ